SansAlc
Project Explanation
For this branding class, we had to choose another classmate's brand guideline (see Pump for the one I created) and make applications of the brand.
With a group, each member had to separately make an application for the brand, while together the group had to ensure all the applications were cohesive with each other.
With a group, each member had to separately make an application for the brand, while together the group had to ensure all the applications were cohesive with each other.
Brand Application Presentation
Below is the final presentation, where we pitched and showcased the applications of our brand. I led the design of the presentation deck
My Role
I took on the position of Design Director which involves ensuring that brand applications and visual details followed the rules of the brand guidelines.
What I Contributed
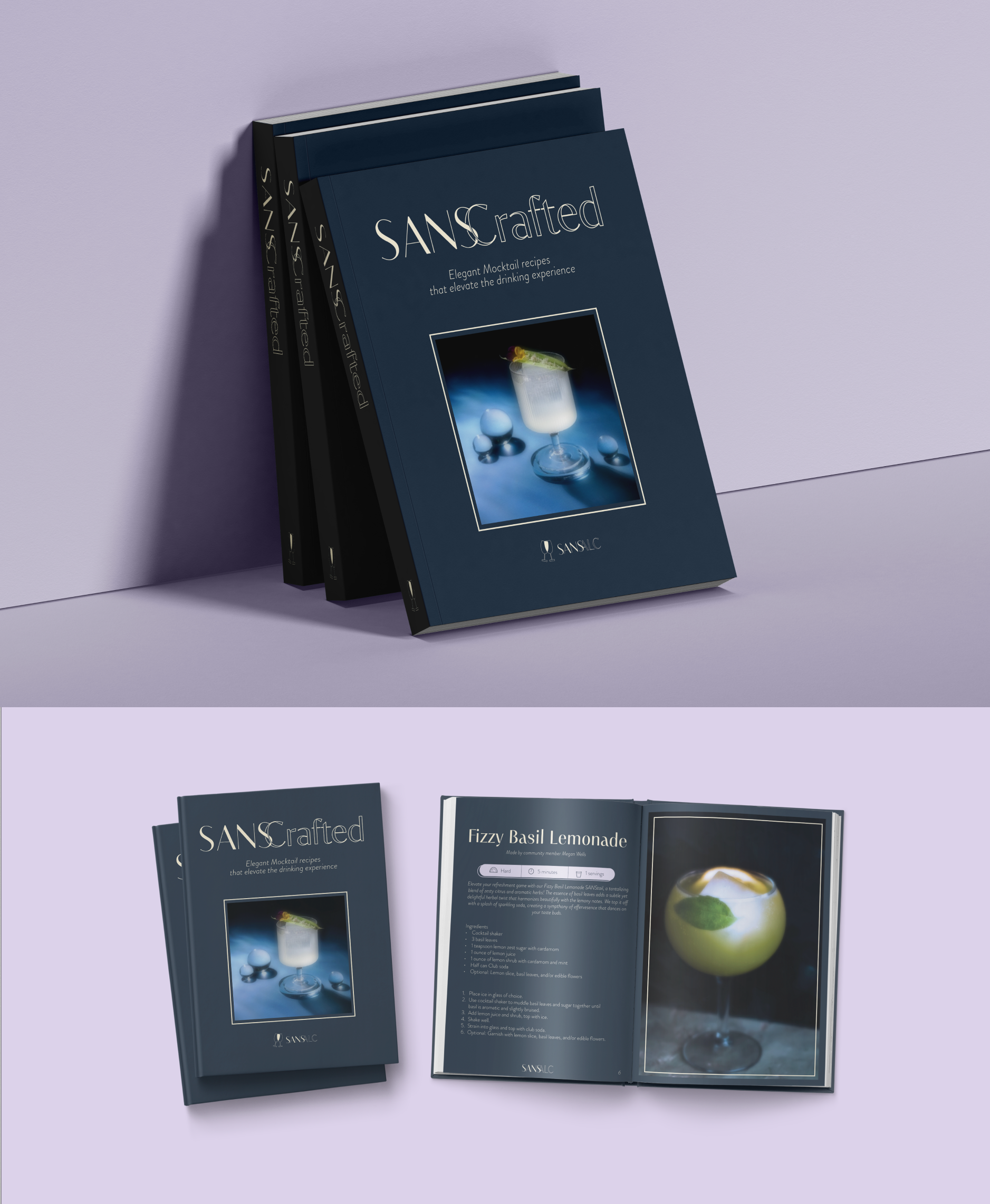
I designed the "mocktail recipe book" for SansAlc. In addition, ideated the language used across our applications as a part of my role of Design Director. I created titles/wordmarks that were iterations of SansAlc for each brand application: SansCrafted for the recipe book, Sansology for the mocktail class.
Skills
Document designed in Adobe InDesign. Adobe Photoshop for the mockups. Used online resource "Publuu" to make a "preview" mockup of the recipe book.


Group's work
As seen in the presentation above, my peers made 1) e-commerce website for SansAlc that hosted all the products and brand values, 2) 3D render of a mocktail class space, and 3) a Gift Box to be given in the mocktail class but also available for purchase
Personal Recognition
I pitched the idea to my group to create a website and do our final presentation through the website instead of a deck. This resulted in positive feedback from our classmates in how cohesive our applications seem because they were presented together on a website.
I also received feedback on how "clean" my design of the recipe book was, and received no critics on how to improve my recipe book.
I also received feedback on how "clean" my design of the recipe book was, and received no critics on how to improve my recipe book.

Extra:
Between drafts, we received design feedback from classmates and the professor. The drafts can be seen in this Figma progress file here